
이번 포스팅에서는 VS Code의 live server를 활용하여 PHP reload를 설정하는 방법에 대해 알아보도록 하겠습니다. 기본적으로 live server를 설치하게 되면 HTML/CSS/JavsScript의 경우 reload가 잘 작동합니다. 하지만, PHP의 경우 추가적인 설정이 필요한데요. 자세하게 정리해주신 분이 없길래 정리해봅니다.
아래의 설정은 XAMPP를 활용해 이미 PHP가 설치되셨다는 것을 전제로 설명드리는 방법입니다.
전체 목차는 아래와 같습니다. 총 3가지 과정인데요. 다른 사이트의 경우 PHP server 설치를 생략하거나, 발생하는 오류부분은 다루지 않아서 발생한 오류와 해결방법에 대해 자세히 다루었습니다. PHP server 설치를 건너뛰게 되면 PHP live reload가 정상 동작하지 않습니다.(없어도 되긴 합니다. 하지만, 실행이 안되는 경우도 있어 이 때는 설치하시길 바랍니다.)
# Live Server Web Extension 설치
# Live Server Web Extension 설정
PHP server 설치
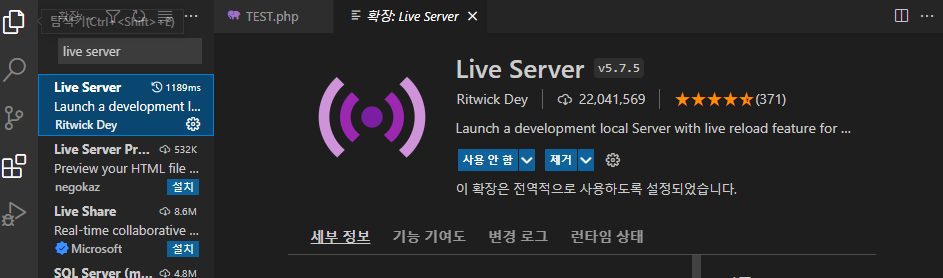
1. VS Code의 확장프로그램 중 PHP server 를 설치해주세요.

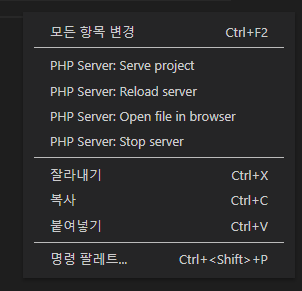
2. 모든 설치가 끝났다면 이제 "php" 파일에서 우클릭하여 "PHP Server: Serve project"를 클릭해보세요.

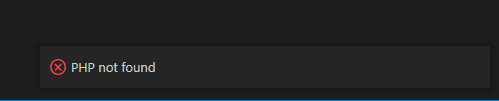
이 때 하단에 아래와 같이 "PHP not found" 라는 에러가 발생할꺼에요.

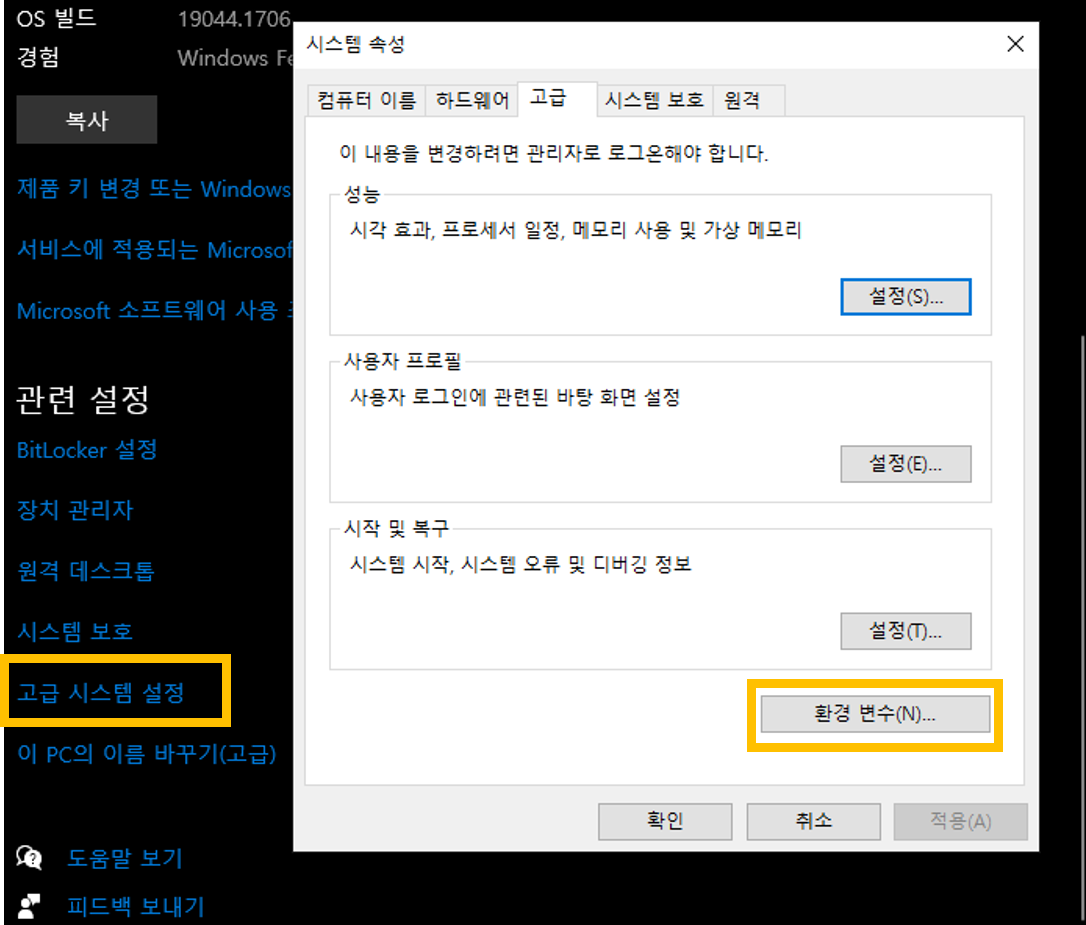
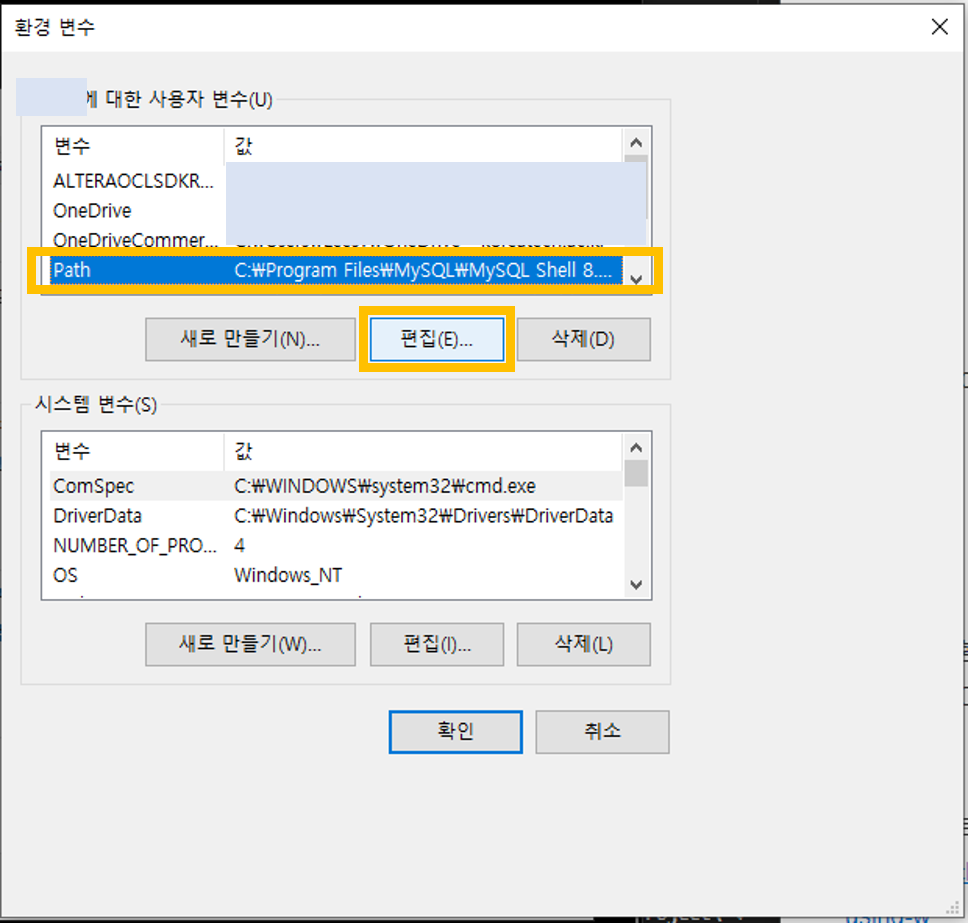
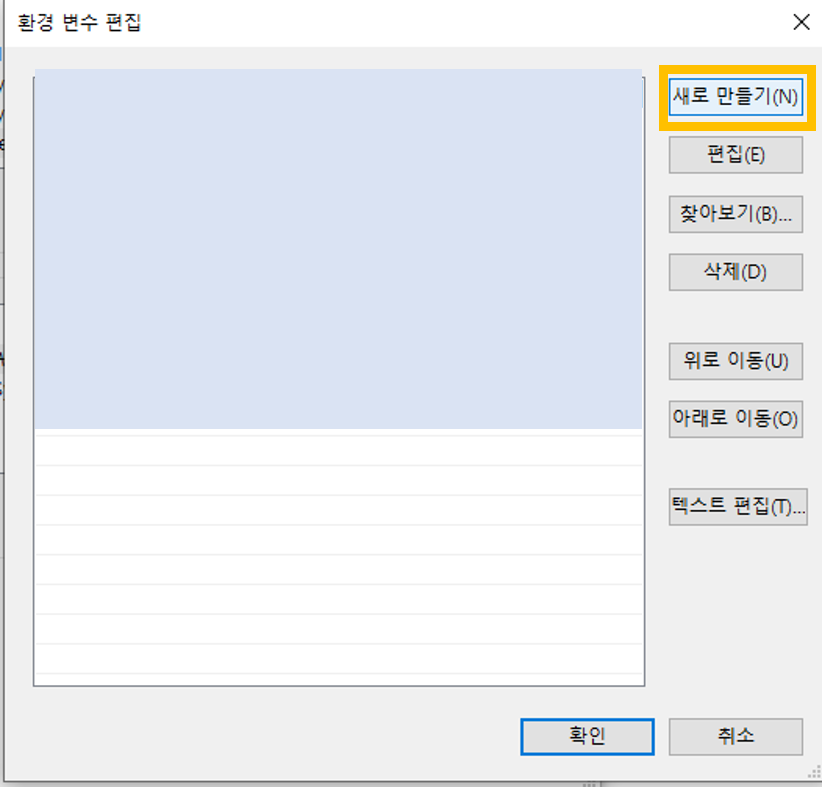
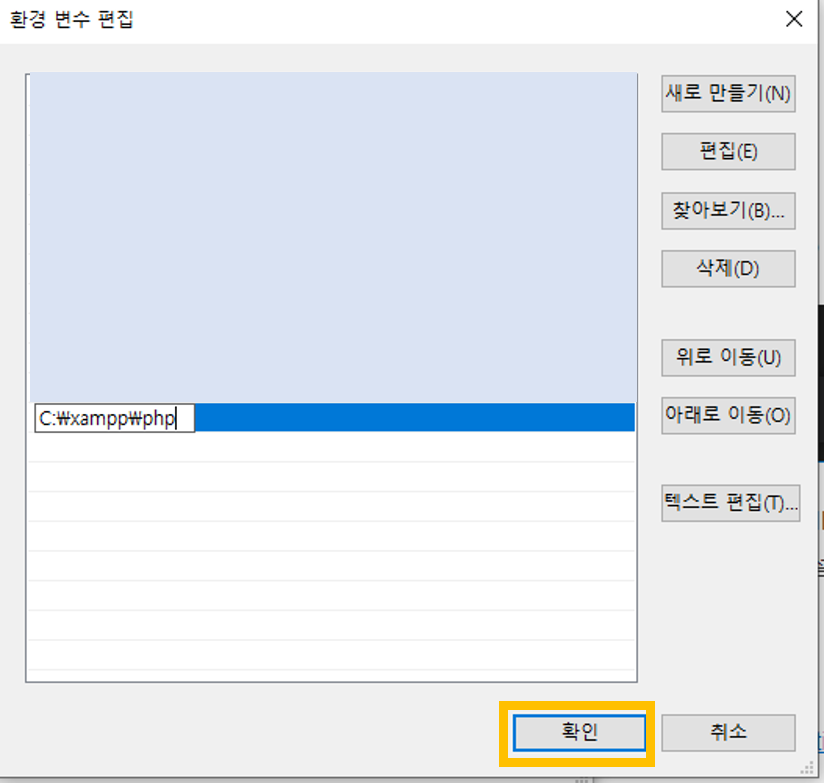
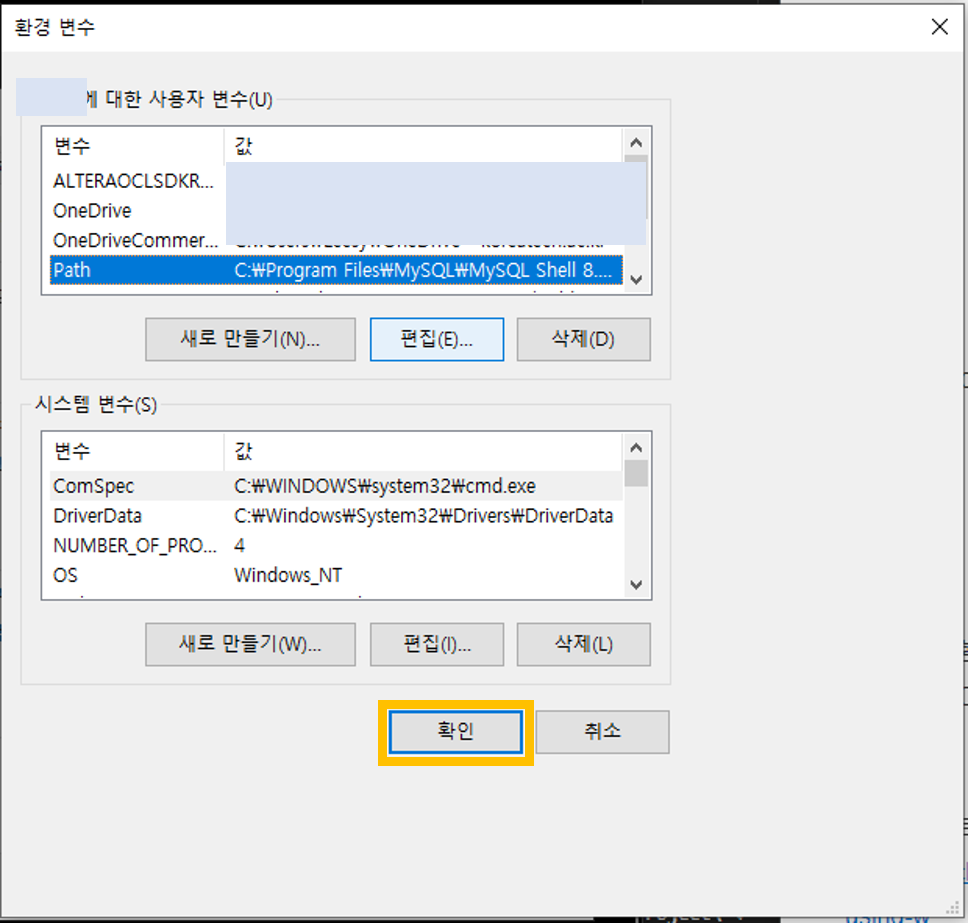
3. 본인의 환경변수 PATH에 PHP가 설치된 경로를 추가해주세요.
위치: 내 PC/속성/고급 시스템 설정/환경 변수





4. VS Code를 다시 시작 후, "php" 파일에서 우클릭하여 "PHP Server: Serve project"를 클릭해보세요.
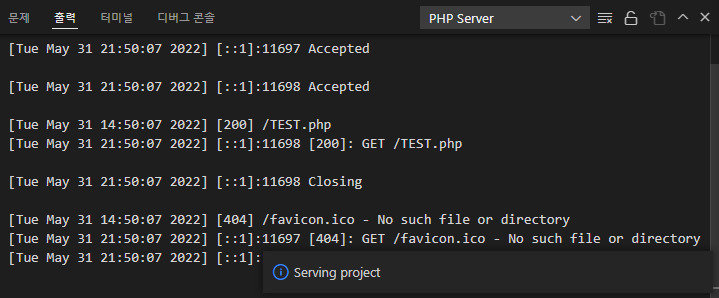
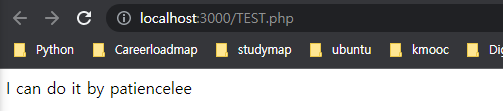
그럼 이제 아래와 같이 "Serving project" 서버가 정상적으로 구동되며, 웹브라우저 창에 php 내용이 출력되는 것을 확인하실 수 있습니다.


Live server 설치
VS code 확장 프로그램에서 "live server" 검색하시고 설치를 해주시면 됩니다.
PHP server와 달리 추가적인 설정은 필요없습니다.

Live Server Web Extension 설치
1. 아래의 주소로 이동하셔서 "Live Server Web Extension"을 설치(Chrmoe에 추가)해주세요.
https://chrome.google.com/webstore/detail/live-server-web-extension/fiegdmejfepffgpnejdinekhfieaogmj
Live Server Web Extension
Makes your existing server live. This is a browser extension that helps you to live reload feature for dynamic pages
chrome.google.com

PHP 미리보기 단축키 설정
HTML/CSS/JavaScript만 사용하신다면 "Live Server"만 설치하셔도
단축키: "Ctrl + L + O" 를 누르시면 저장하실 때마다 reload를 이용가능하십니다.
하지만, 저희는 PHP를 열 것이기 때문에 단축키로 PHP 파일을 열 수 있도록 설정을 해주어야 합니다.
1. VS Code 상단 메뉴에서 "터미널/기본 빌드 작업 구성"을 클릭해주세요.

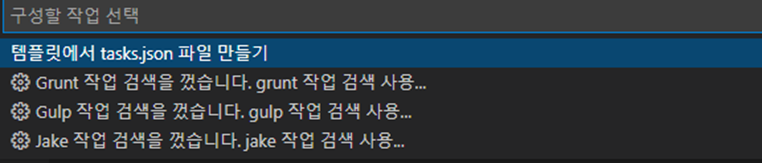
2. "템블릿에서 tasks.json 파일 만들기"를 선택해주세요.

3. 여러 메뉴가 나올 텐데 아무거나 클릭해주세요.(전체 내용 수정할 꺼라 어떤 걸 클릭하셔도 무방합니다.)

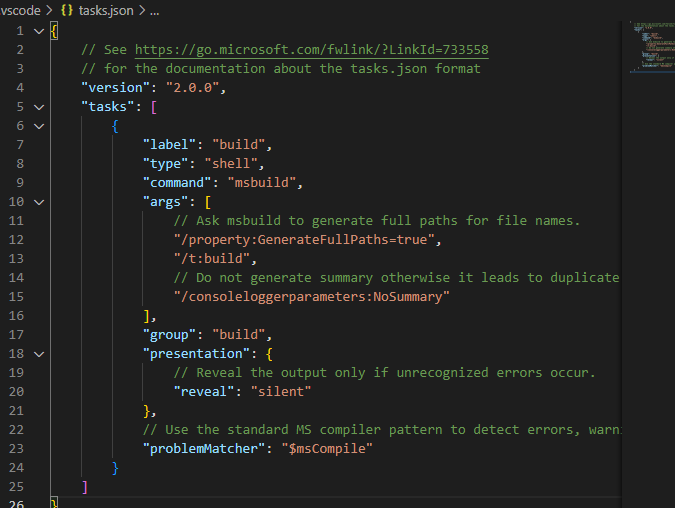
4. 아래와 같이 파일이 만들어질텐데요.

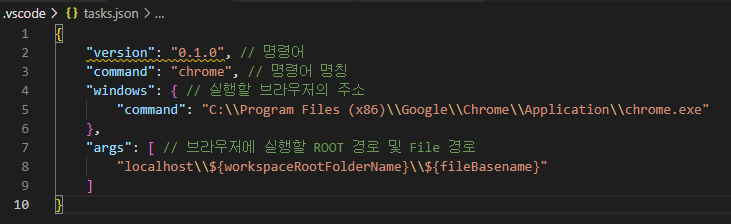
5. 위 본문을 아래와 같이 본인의 설정에 맞게 수정해주세요.

저의 경우, Chrome의 실행 파일 경로가 "Program Files" 쪽에 위치하고 있어서 경로를 살짝 변경해주었구요.
브라우저에서 실행할 주소도 xampp에서 작업한 htdocs 폴더 쪽으로 변경해주었습니다. 이때 "\" 가 아니라 "\\"를 통해 경로를 표시해주셔야 한다는 점 잊지 마세요.

6. 모든 설정이 끝났습니다. 이제 VS Code를 다시 시작해주세요.
7. 이제 열고자하는 php 파일에서 "Ctrl + Shift + B"를 눌러보세요.
그러면 위에서 설정한 경로의 PHP 파일이 웹 브라우저로 열리는 것을 확인하실 수 있습니다.
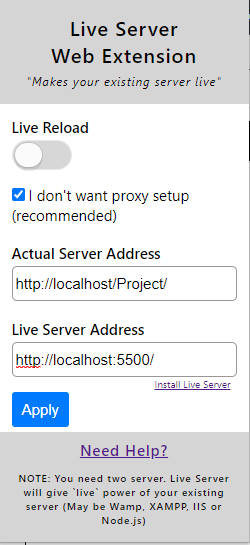
Live Server Web Extension 설정
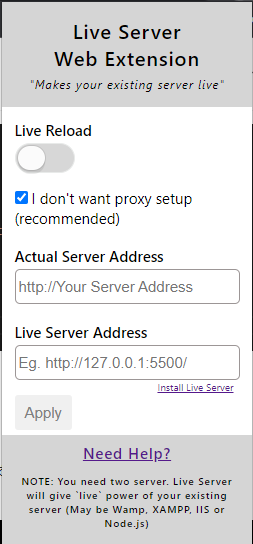
모든 준비는 끝났습니다. 이제 "Live Server Web Extension"의 설정만 해주면 끝납니다.

1. Live Server Address에 "http://localhost:5500/" 또는 "http://127.0.0.1:5500/"을 입력해주세요.
2. Actual Server Address에는 이전 PHP 미리보기 설정 당시 "args"에 입력한 경로와 똑같이 "http://localhost/root 폴더명/"을 입력해주세요.

3. "Apply"를 눌러 적용해주시고, Live Reload를 클릭하여 동작시켜주세요.
4. 작업하신 php 파일을 "Ctrl + Shift + B"나 파일이 위치한 localhost 경로로 웹 브라우저를 통해 열어주세요.
5. 이제 해당 PHP 파일을 수정하시면 HTML/CSS/JavaScript가 live server를 통해 자동으로 reload 되었던 것 처럼 php도 자동으로 reload 되는 것을 보실 수 있습니다.
사실상, 여기가 "Key Point" 입니다. 한번에 안되는 경우도 있습니다.
제가 그랬던 Case 중 하나였구요. 이 때는 Live Server Web Extension의 "Live Reload"를 끄고 웹브라우저를 모두 닫았다가 다시 실행해보시기 바랍니다. 또는 "Live Server"가 제대로 작동되고 있는지? 확인해보시기 바랍니다. 몇 시간 삽질한 덕에 방법을 터득하게 되었네요.
Live Server PHP reload 작동 순서
1. XAMPP 서버 실행
2. Visual Studio Code 실행
3. Live Server 실행(Ctrl + L + O)
4. Live Server Web Extenstion "Active" 상태 확인
5. 설정된 PHP 파일 실행(Ctrl + Shift + B)
6. 신나는 코딩 나라로!
다른 분들은 아무쪼록 한번에 성공하시길 바라며, 이상 글을 마칩니다. 감사합니다.
참고 사이트
How do I configure vscode live server to process php files properly (I'm using Win10 and Chrome)?
I am trying to develop web pages with php calls using vscode and vscode live server. I have installed live server and it works fine with html/css/js. However if the code I'm developing refers t...
stackoverflow.com
'코딩 | 개념 정리 > PHP' 카테고리의 다른 글
| [PHP] XAMPP MySQL 접속 에러 해결 (0) | 2022.06.19 |
|---|---|
| [PHP] 서버 시간 변경 (2) | 2022.06.12 |
| [PHP] VS Code에서 HTML 자동 줄 정렬(PHP코드에서) (0) | 2022.06.05 |
| [스크랩] [PHP] 조건문 if, switch, ? 연산자 사용법 (0) | 2021.01.28 |
| Xampp에서 mysql port 변경시 설정 (0) | 2020.12.30 |
